GRACIELA
CESAREO
Front-End Developer & Designer
PROYECTOS






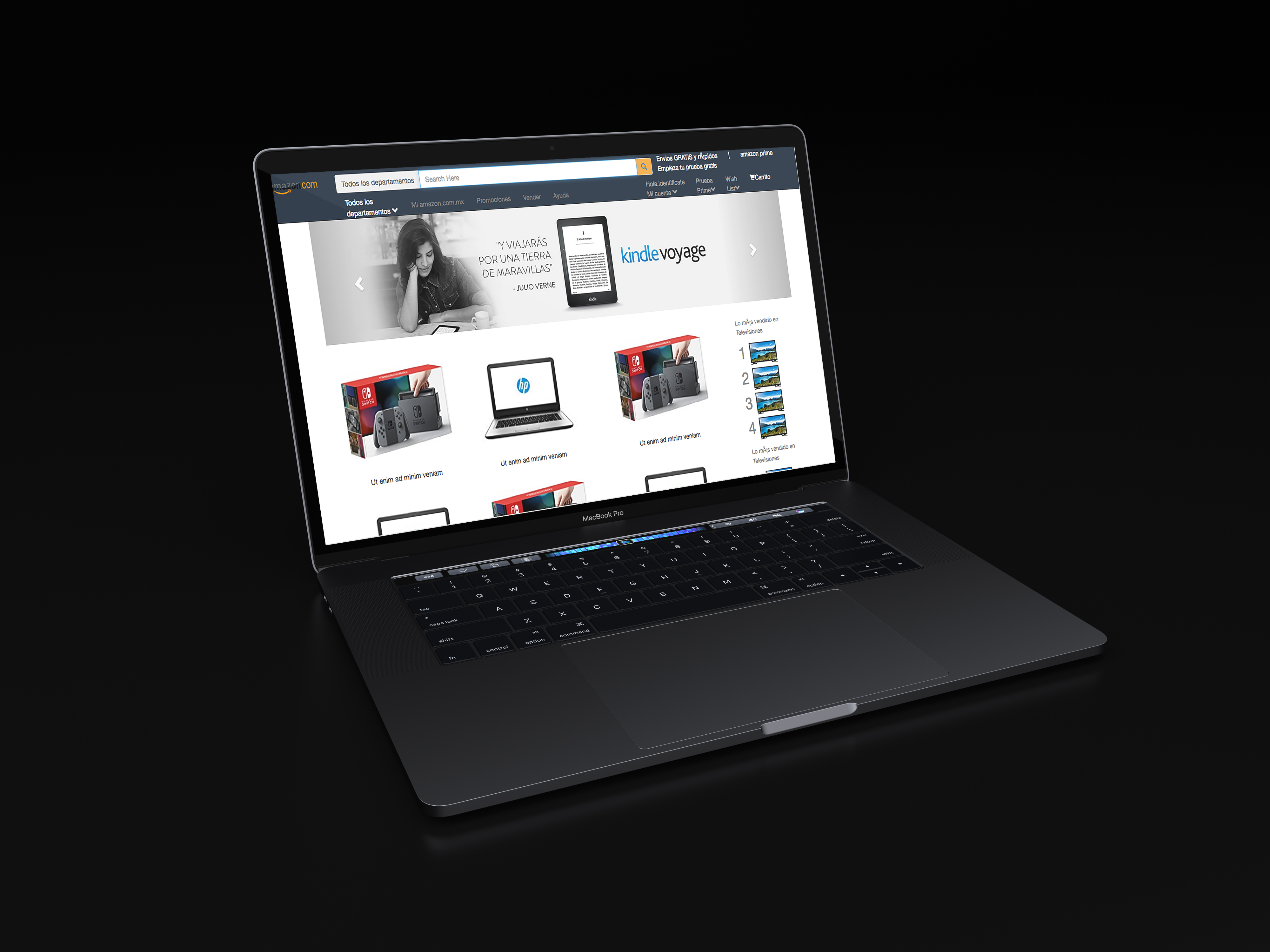
Amazon
Proyecto de maquetación basado en la distribución y estructura de la página de Amazon. Este proyecto se realizó de forma colaborativa, en mi caso, además de aportar al equipo en la maquetación, también llevé la gestión del repositorio principal.
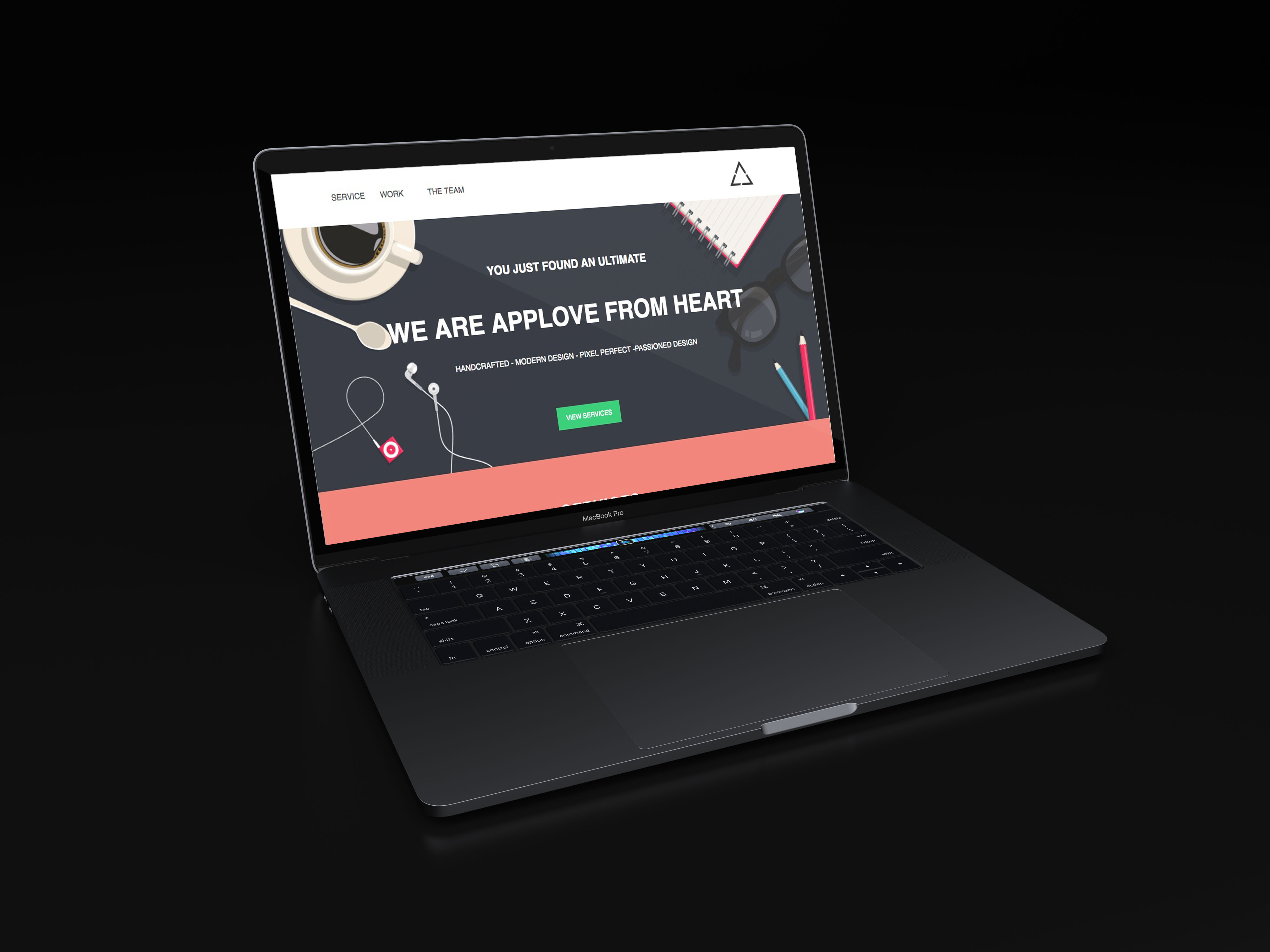
AppLove
El objetivo principal de este proyecto fue realizar un prototipo de página web llamada AppLove por medio del uso y comprensión del box-model y la grid, además de la implementación de eventos javascript para el despliegue de la función modal en algunas imágenes.
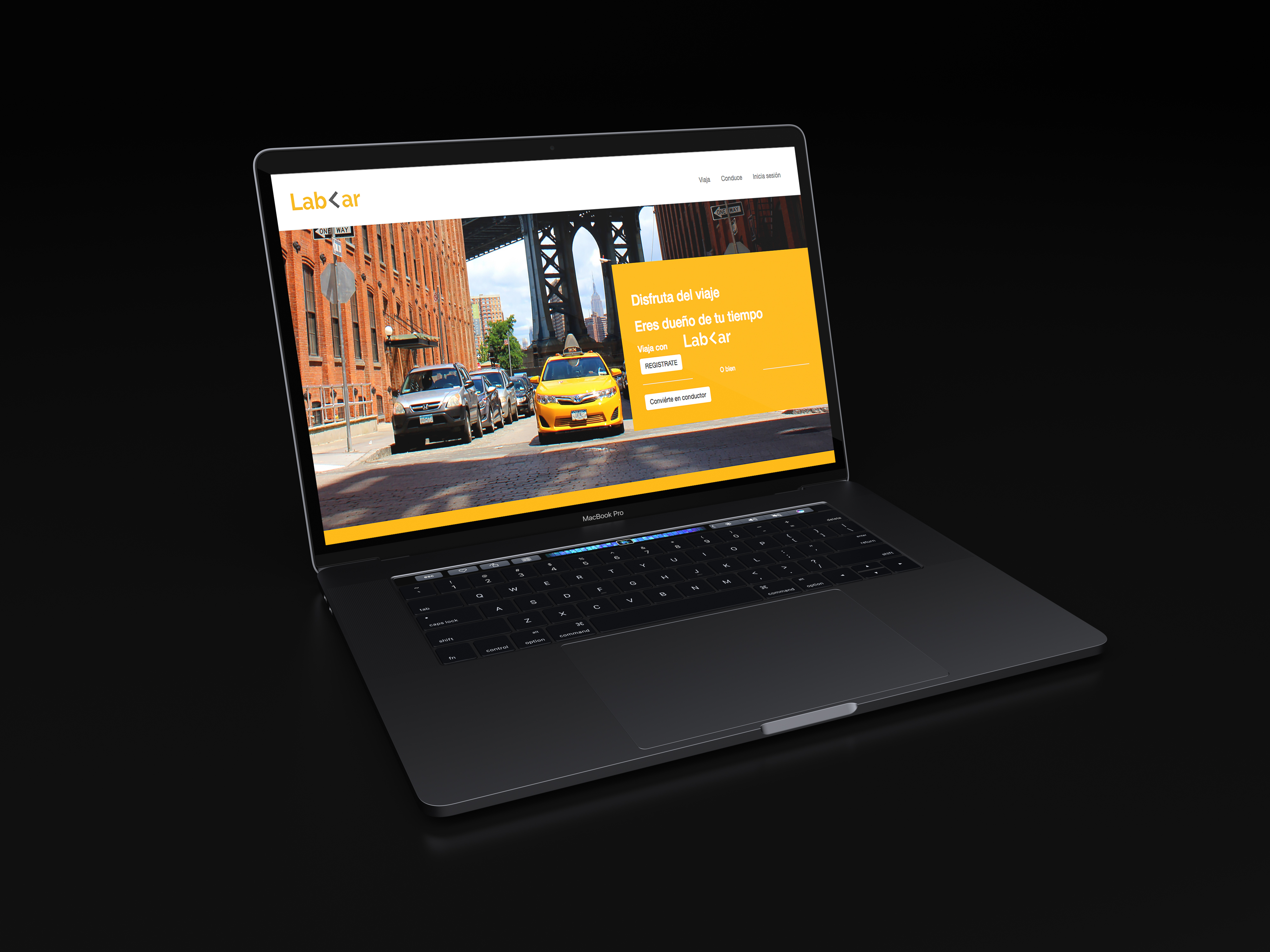
Labcar
El objetivo de este proyecto era realizar la maquetación del prototipo una página web llamada Labcar haciendo uso de frameworks css y personalizando las clases y estilos de acuerdo con las necesidades del proyecto.
Lyft
Proyecto de maquetación y programación. El objetivo de este proyecto fue imitar el funcionamiento y estructura de la app móvil de lyft por medio de funciones javascript hechas con jQuery y frameworks de css, dando prioridad a la vista en versión móvil de la app.
GoogleDesign
El objetivo principal de este proyecto fue hacer una réplica de la pagina web de Google Design utilizando el preprocesador Sass con sus directivas de control y las funciones propias de este.
YAPE
Proyecto de maquetación y programación. En este proyecto se pusieron a prueba todos los conocimientos adquiridos durante el bootcamp de Laboratoria. El desafío fue replicar el funcionamiento y estructura de la aplicación del Banco de Crédito de Perú, se hizo uso de métodos AJAX para el consumo de APIs, combinando javascript, html, css y más.